메인 화면에 검색기능 추가
back 에서 다른 팀원분이 구현하신 검색기능을 메인화면에 추가하고
메인화면에서 검색했을 때 나올 search.html 만들어서 연결시켜주자
1. 네비바에 검색 창 만들기

형태만 잡아주고 마지막에 수정해주자
2. api 연결을 해주자
2-1 search.html에서 검색
검색, 정렬, 페이지네이션을 해줘야하기때문에

이렇게 url를 연결해주자
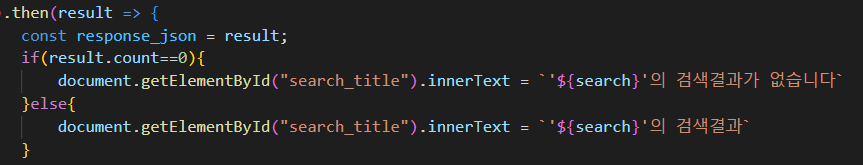
검색을 했을 때 결과의 count가 0이면 검색결과가 없으니까 따로 처리를 해주자


향수 카드와 노트정보도 dataset이 있으면 forEach로 반복해서 붙여주고
없다면 공백을 넣어주자!
function append_perfume_card_list(dataset,element){
if(dataset){
element.innerHTML='';
dataset.forEach(data => {
let new_item = document.createElement('div');
new_item.className = 'col-lg-3 col-md-4 col-6';
new_item.innerHTML = `
<a href="/perfume.html?perfume=${data['id']}">
<div class='item_card' id='perfume_${data['id']}'>
<div class="card_header list_profile">
<div class="item_image">
<img aria-hidden="false" draggable="false" loading="lazy" src="${data['image']}">
</div>
<button type="button" class="perfume_card_heart none_link btn_like" onclick="clickLike(event,this);">
<i class="bi ${data['likes'].includes(user_email) ? "bi-suit-heart-fill" : "bi-suit-heart" } none_link btn_like"></i>
</button>
</div>
<div class="card_body">
<div class="card_content">
<p class="item_card_editor"><span class="brand">${data['brand']}</span></p>
<p class="item_card_title"><span class="title">${data['title']}</span></p>
<p class="item_card_tag">
${append_notes(data)}
</p>
</div>
</div>
</div>
</a>
`;
element.append(new_item);
});
}else{
element.innerHTML =``
}
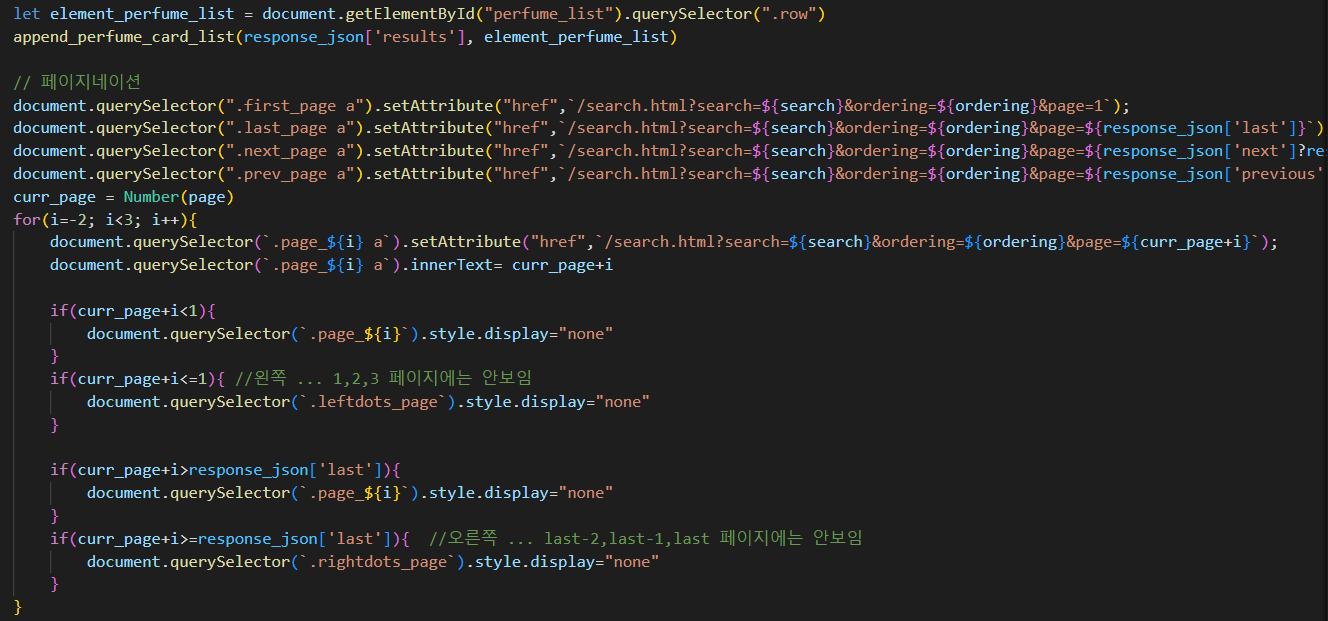
페이지 네이션 부분도 넣어줬는데

검색을 하고 검색 나온 결과 중에 페이지 이동을 하면 검색 내용이 빠지면서 페이지가 넘어간다.
이건 url이 잘 반영되지 않았기 때문인 것 같다 다시 해보자

search url 도 getParams로 받으니까 잘 된다! url를 제대로 받아주지 않아서 생긴 문제!!!!
문제는 없는 값을 입력했을 때 원래 ''의 검색결과가 없습니다! 화면을 보여줬는데
에러가 난다...... 다시다시 뭐가 문제일까

그것은 없는 값을 입력했을 때는 페이지네이션이 1인데 다른 값이 들어가있었기 때문....
그래서 버튼을 눌러줄 때마다 page를 1로 지정해주자!
document.getElementById("navsearchinput").addEventListener("change", function(e){
search = this.value
page=1
searchPerfume()
});
2-2 main.html에서 검색
이제 main화면의 검색창에서 검색을 해보자
main.js의 값을 search.js로 어떻게 옮겨줄까 하다가 검색을 해봤더니
https://kgu0724.tistory.com/229
Javascript 페이지간 데이터 전달하기
Javascript를 활용해서 페이지를 이동하는 경우가 있습니다. 예를들면, home.html -> about.html 로 페이지를 이동하는 경우가 있습니다. 일반적인 방법으로 페이지가 이동해서 데이터를 받아온다면, 분
kgu0724.tistory.com
이렇게 나와서 localStorage에 담아서 보내주자!!!!!!!!!!!
그리고 main에 담아서 하니까 잘 되더라!!!!!! 야호 성공이다 야호!!!!!!!!!!!!!!!!
document.getElementById("navsearchinput").addEventListener("change", function(e){
search = this.value
localStorage.setItem('search',search);
page=1
document.querySelector("btn_gnb_search").setAttribute("href",`/search.html?search=${search}&ordering=${ordering}&page=1`);
searchPerfume()
});async function searchPerfume(){
search=localStorage.getItem('search')
자 됐는데....ㅠㅜㅜ 팀장님이 검색은 1회성이기때문에 localStorage를 사용하지 말라고 하셨다....ㅠㅠ
듣고보니 맞는말,,,ㅠㅜㅠㅜ 검색만 하고 1회성으로 사라지는 값인데 굳이 localStorage에 담을 이유가 없다....... 결국 다시 수정....
그리고 값을 입력했을 때 url이 ?search=입력값 이부분이 변경이 안되더라ㅜㅜ....... 다시 수정하자....
다시 정리를 하자면
main에서 검색창에 검색을 했을 때 검색한 값을 url로 넘겨주면서 search.html로 이동하여 처리를 하면 된다!
1. 먼저 main에서 url를 넘겨주자

이런식으로 url를 넘겨주면 내가 dior를 입력했을 때
search.html?search=dior로 url이 넘어간다.
2. search.html에서 받아주자
넘겨온 값을 이제 getParams를 이용해서 값을 받아주자!

getParams에 search가 있다면 search에 넘어온 값을 넣어주는 것!!!!!

위에서 페이지네이션 오류가 났던 부분은 새로운 url을 받아오면서 자연스레 해결이 됐다! 룰루!!!!
고생했다ㅠㅜㅜㅠ
'프로젝트 > MMOP(추천시스템_최종프로젝트)' 카테고리의 다른 글
| 2차 사용자 피드백 반영(향데이터수정, 카카오유저 비밀번호재설정 처리) (0) | 2022.12.23 |
|---|---|
| 2차 QA 후 수정(개발환경 업로드 이미지 깨짐, GNB 빈값 처리 등등) (1) | 2022.12.22 |
| 사용자 피드백 반영(리뷰 탭 수정, 비밀번호 변경 탭 수정) (0) | 2022.12.21 |
| 사용자 피드백(12/19) (0) | 2022.12.21 |
| 발표(12/15, KTP 회고) (0) | 2022.12.21 |



댓글