현재 로그인하면 사용자 이름만 뜨는 상황이다!
홈 화면을 만들어주고 로그인 하면 홈 화면으로 갈 수 있도록 해주자!
로그인 후 이동할 페이지 만들기!
1. 폴더 만들기!
아래처럼 templates 폴더 안에 tweet 폴더를 만들고 home.html 만들고 코드 붙여넣자

home.html
<!-- templates/tweet/home.html -->
{% extends 'base.html' %}
{% block content %}
<div class="container timeline-container">
<div class="row">
<!-- 왼쪽 컬럼 -->
<div class="col-md-3">
<div class="card">
<div class="card-body">
<h5 class="card-title">Card title</h5>
<h6 class="card-subtitle mb-2 text-muted">Card subtitle</h6>
<p class="card-text">Some quick example text to build on the card title and make up the bulk of
the card's content.</p>
</div>
</div>
</div>
<!-- 오른 쪽 컬럼-->
<div class="col-md-7">
<!-- 글을 작성 하는 곳 -->
<div class="row mb-2">
<div class="col-md-12">
<div class="card">
<div class="card-body">
<div class="media">
<div class="media-body">
<h5 class="mt-0">나의 이야기를 적어주세요</h5>
<p>
<form>
<div class="form-group mb-2">
<textarea class="form-control" style="resize: none" name='my-content' id="my-content"></textarea>
</div>
<button type="submit" class="btn btn-primary" style="float:right;">작성하기</button>
</form>
</p>
</div>
</div>
</div>
</div>
</div>
</div>
<hr>
<!-- 작성 된 글이 나오는 곳 -->
<div class="row">
<div class="col-md-12">
<div class="card">
<div class="card-body">
<div class="media">
<div class="media-body">
<h5 class="mt-0">Media heading</h5>
<p>Will you do the same for me? It's time to face the music I'm no longer your
muse.
Heard it's
beautiful, be the judge and my girls gonna take a vote. I can feel a phoenix
inside
of me.
Heaven is
jealous of our love, angels are crying from up above. Yeah, you take me to
utopia.</p>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="col-md-2"></div>
</div>
</div>
{% endblock %}
2. home.html 이동 페이지 연결하기
home.html을 url과 view를 연결해야한다.
home.html은 글 관련된 글쓰기 주요 내용이 들어갈 페이지기 때문에 tweet 앱에서 진행하자!
- view 연결하기
tweet 앱에 views.py에 코드 작성하자
# tweet/views.py
from django.shortcuts import render, redirect
# Create your views here.
# home은 로그인이 된 사람만 보여주고 싶다
def home(request):
user = request.user.is_authenticated # 사용자가 인증을 받았는지 (로그인이 되어있는지)
if user:
return redirect('/tweet') #user가 있다면 /tweet으로
else:
return redirect('/sign-in') # user가 없다면 로그인 페이지로!
# tweet 안에 home.html을 보여주는 함수
def tweet(request):
if request.method == 'GET':
return render(request, 'tweet/home.html')
- url 연결하기
tweet 앱에 urls.py 생성해주고
아래 코드 입력해주자
# tweet/urls.py
from django.urls import path
from . import views
urlpatterns = [
path('', views.home, name='home'), # 127.0.0.1:8000 과 views.py 폴더의 home 함수 연결
path('tweet/', views.tweet, name='tweet') # 127.0.0.1:8000/tweet 과 views.py 폴더의 tweet 함수 연결
]
404 오류 잡기
여태까지 한 코드를 바탕으로
http://127.0.0.1:8000/를 열면
요 오류가 뜬다.
이건 장고가 모르는 정보가 나왔다고 알려달라고 얘기해주는거다!
뭘 해줘야하는지 아주 친절하게도 알려준다^^

장고의 url 패턴은 아래와 같다고 나와있는데
우리가 접속할 수 있는 페이지는
- admin/
- test/ [name='first_test']
- first/ [name='first_view']
- sign-up/ [name='sign-up']
- sign-in/ [name='sign-in']
이렇다는 것! 우리가 했던 tweet/ 아예 없다 이걸 잡아보자!
1. tweet과 url 이어주기
mySpartaSns 폴더의 urls.py를 열어서 tweet을 추가해주자!
path('', include('tweet.urls'))
요렇게!
from django.contrib import admin
from django.urls import path, include
from . import views
urlpatterns = [
path('admin/', admin.site.urls),
path('test/', views.base_response,name='first_test'),
path('first/', views.first_view,name='first_view'),
path('', include('user.urls')), # 이 코드 덕에 user 앱에 있는 url들이 활동하는 것
path('', include('tweet.urls'))
]
2. tweet 앱의 urls.py 잘 되어있는지 확인하기
# tweet/urls.py
from django.urls import path
from . import views
urlpatterns = [
path('', views.home, name='home'), # 127.0.0.1:8000 과 views.py 폴더의 home 함수 연결
path('tweet/', views.tweet, name='tweet') # 127.0.0.1:8000/tweet 과 views.py 폴더의 tweet 함수 연결
]
잘 되어있다!
다시 오류페이지에서 새로고침을 하면

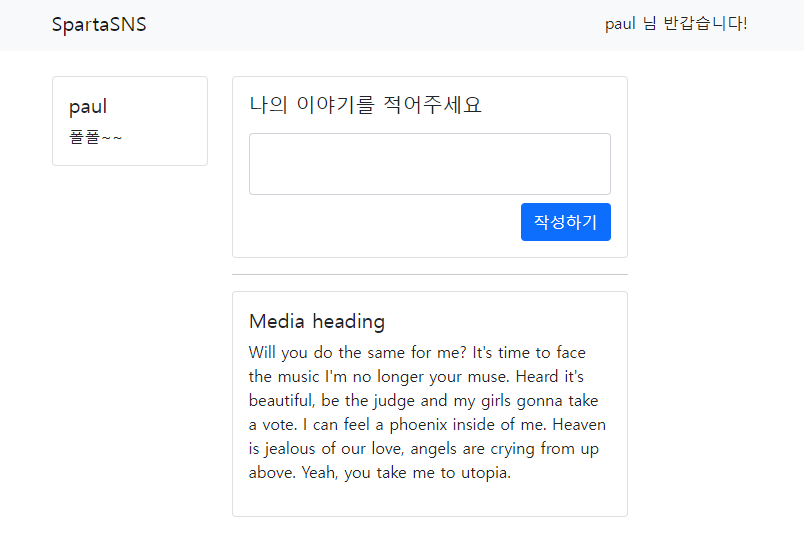
요 화면이 잘 뜬다!!
이건 tweet 앱의 views.py에
def home(request):
user = request.user.is_authenticated # 사용자가 인증을 받았는지 (로그인이 되어있는지)
if user:
return redirect('/tweet') #user가 있다면 /tweet으로
else:
return redirect('/sign-in') # user가 없다면 로그인 페이지로!
# tweet 안에 home.html을 보여주는 함수
def tweet(request):
if request.method == 'GET':
return render(request, 'tweet/home.html')
요 코드 덕분에
로그인 중이면 redirect('/tweet')으로 가라는 코드 덕분에 tweet을 거쳐서
아래 tweet 함수가 실행되어서 보여지게 된것이다!
야!호!
근데 아직 로그인 하면 사용자 이름이 뜨는 화면이 뜬다!
이건 user 앱에 views.py에 아직 이렇게 되어있기 때문..
return HttpResponse(me.username)
얘를 얼른 바꿔주자!
return redirect('/')
이렇게 바꿔주면 redirect로 기본페이지로 간다!
기본 url은 tweet 앱에 urls.py에 있다!

저 home은 tweet 앱에 views.py에 있다!

잘 확인해주고 이제 로그인 화면에서 로그인하면 홈 화면이 잘 나온다!
로그인 후 화면 수정하기
로그인을 했을 때 홈 화면에 빨간부분을 고쳐보자

1. 로그인 했을 때 좌측에 사용자 이름과 bio가 적히게 하고,
2. 로그인을 했을 때 네비게이션 바에 sign in, sign up 없애고 사용자 이름을 띄워주자
먼저 1번 부터 해보자
1. 로그인 후 좌측에 username과 bio 보여주기
- templates -> tweet -> home.html 열기
- 왼쪽 컬럼 수정해주기
<!-- 왼쪽 컬럼 -->
<div class="col-md-3">
<div class="card">
<div class="card-body">
<h5 class="card-title">{{ user.username }}</h5>
<p class="card-text">{{ user.bio }}</p>
</div>
</div>
</div>중괄호 {{}} 두번 하는게 신기했다
했더니 고냥 바로 바뀌었다!

2. 네비게이션 바에 사용자 이름 띄워주기
- templates -> base.html 열기
- 코드 수정
<form class="form-inline my-2 my-lg-0">
{% if not user.is_authenticated %}
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="/sign-in"> Sign In <span class="sr-only"></span></a>
</li>
<li class="nav-item active">
<a class="nav-link" href="/sign-up"> Sign Up <span class="sr-only"></span></a>
</li>
</ul>
{% else %}
{{ user.username }} 님 반갑습니다!
{% endif %}
</form>
{% %}를 사용하면 if, for 문을 html에서도 사용할 수 있다고 한다
진짜 완전 좋다 여러개 페이지 안만들어도 되겠다!
{{ }}이것도 사용하니까 신기했다!
수정하니까 바로 바뀌는걸 확인할 수 있었다!

'📝💪 > Django' 카테고리의 다른 글
| 3주차_5번째_게시글 쓰기 (0) | 2022.09.23 |
|---|---|
| 3주차_4번째_로그인 필요 기능, 로그아웃 만들기 (1) | 2022.09.23 |
| 3주차_2번째_회원가입, 로그인 수정하기 (0) | 2022.09.23 |
| 3주차_1번째_사용자 모델 비교, 모델 업그레이드, 적용 (0) | 2022.09.23 |
| 2주차_5번째_로그인 기능 만들기 (1) | 2022.09.23 |



댓글